Mobile SEO : best practices
Article recap :
-
Mobile SEO refers to website optimizations aiming at providing the best browsing experience to users of mobile devices
-
Optimizing a website for mobile devices became indispensable since 58% of all searches done on Google come from a mobile
-
Some mobile SEO best practices : a mobile-friendly website, a good page speed, a website completely crawlable, the avoidance of Pop-ups or Flash, optimized tap targets and concise titles and meta descriptions
What is Mobile SEO ?
It concerns the optimizations on websites dedicated to users of mobile devices such as smartphones and tablets. Just like traditional SEO, mobile SEO is a powerful tool to increase the chances of your site reaching the first places in the SERPs (Search Engine Result Pages).
Mobile users have different navigation habits from those on a desktop, which means that they have specific needs that must be taken into account by webmasters. These needs can be related to different aspects of the website, such as its structure, design, speed, responsiveness etc. Performing a Mobile SEO provides a positive experience to users regardless of the device they are using.
The rise of mobile usage
The use of mobile devices is increasing and the market trend has considerably changed. Today, everyone has a smartphone on hand and spends most of the day connected to a mobile device, which explains why mobile searches have exceeded desktop searches. Just for you to have an idea, according to a report from Hitwise, 58% of all searches done on Google are done through mobile devices. For this reason, your target audience is likely using a mobile device to find your content. So, improving your mobile SEO is helping these users to access your pages and, of course, keep them coming back.
Improving your mobile SEO : best practices
1. Have a mobile-friendly website
For that, you need a website that provides the best browsing experience in terms of speed and accessibility of desktop webpages for those who are accessing it through a mobile device. To achieve this, you can choose one of the three following options :
-
Separate URLs (or the “m” configuration) : Different codes for each device and separate URLs. The setting detects the user’s device and redirects it to the correct page.
-
Dynamic serving : Uses the same URL regardless of the device, but generates a different HTML version for different devices.
-
Responsive design : In which the site URL keeps the same, regardless of the device being used (desktop, mobile phone or tablet), but the page’s rendering adapts based on screen size.
A responsive design is still the best option. First, because you have all your content on a single URL, which is good for sharing and getting links. Secondly, you won’t have to deal with SEO problems such as no “rel=canonical tags” or duplicate content, for example. A responsive website is also good in terms of user experience, which represents a big part of SEO.
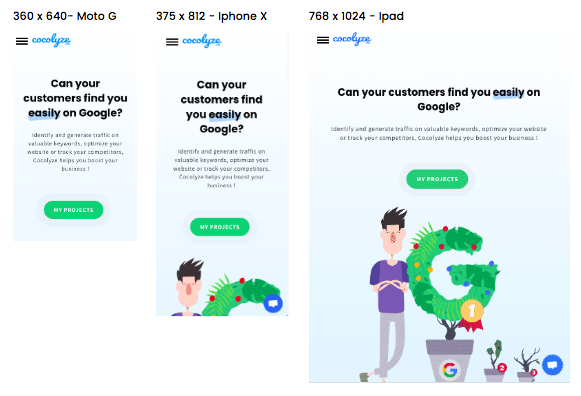
Example of a responsive design :

2. Improve your page speed
Even more important for mobile users, the page speed is one of the most important aspects for a successful mobile SEO. In order to reduce your page speed you should optimize your images, minify your codes, leverage browser caching, and reduce redirects. More information about page speed here.
3. Be sure Googlebot can crawl everything on your website
If you block Googlebot from accessing CSS, Javascript or any other code from your website, Google won’t be able to know if your page is mobile-friendly or not. If it doesn’t know, you probably will struggle to get ranked in the Mobile-first index.
4. Don’t use Pop-ups or Flash
Plugins and and intrusive pop-ups can difficult the navigation and the experience of mobile users. If you want to use Flash to create special effects, use HTML5 instead.
5. Optimize your tap targets
The size of your tap targets should also be taken into account in your mobile SEO strategy. Mobile devices demand, most of the time, a touch screen navigation so you need to carefully choose your buttons size and their emplacement in the layout, in order to avoid accidental clicks or a cumbersome location.
6. Write concise titles and meta descriptions
Who says mobile, says less screen space. For this reason, your titles and meta descriptions should be as concise as possible without losing its quality.
