8 règles d’or pour une page d’accueil qui dépote!
La page d’accueil de votre site est un peu comme la vitrine d’un magasin. On s’y arrête, on regarde. Si ça nous plait, on y entre pour en découvrir plus, si ça ne nous plait pas, on s’en va pour regarder les vitrines suivantes.
Une page d’accueil doit donner l’eau à la bouche à vos visiteurs. Optimisez-la avec les conseils suivants.
1. La 1ère impression est importante
Les 3 secondes décisives (de votre vie)
Les visiteurs arrivent, pour la plupart, depuis la recherche organique donc via les moteurs de recherche selon une requête qu’ils ont eux même tapé (bonjour Google et autres moteurs de recherche qui nous compliquent simplifient la vie). Il est alors très facile pour eux de naviguer d’un site web à un autre. Si un site ne leur convient pas ou s’ils ne trouvent pas l’information qu’ils désirent, ils iront trouver leur bonheur ailleurs… la concurrence 😈.
Pensez donc à rendre votre page claire, lisible avec un soupçon de design… Le design, ça plait!
En un coup d’oeil, un lecteur doit pouvoir comprendre ce que vous faites de manière simple et savoir où aller / où cliquer. Votre page doit refléter votre entreprise et être adaptée à votre cible. Adaptez votre design et la disposition des éléments selon l’âge, les goûts et les habitudes de vos visiteurs.
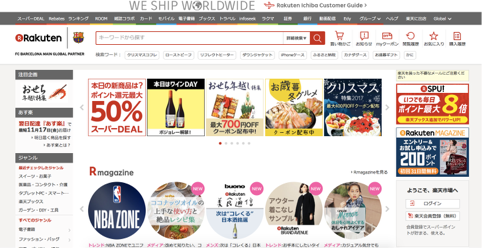
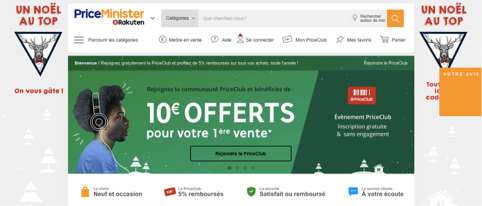
Attention! Prenez en compte dans le design de votre page d’accueil, les différences culturelles. Exemple ici avec la page Rakuten Japon et la page Price Minister - Rakuten France

Sur la version japonaise, il y a énormément d’informations, il y a des offres partout, des catégories à foison. Vous retrouverez souvent ce type de page d’accueil sur les sites asiatiques.

Ici, sur la version française, vous remarquez un design très épuré avec peu de catégories.
A RETENIR
- Votre page d’accueil doit être claire et simple
- Elle doit faire comprendre à votre visiteur votre activité et vos valeurs
- Prenez en compte les différences culturelles
- Soignez votre design
2. Optimisez le temps de chargement
La patience vos visiteurs n’auront pas
Ce conseil rejoint directement le conseil n°1 mais j’ai décidé d’en faire un point à part entière car trop souvent mis de côté.
Lorsque je tape le mot clé « escarpins de 12cm roses avec des petits noeuds de princesse » dans un moteur de recherche, je clique quasi-instantanément sur le 1er lien dans la liste de résultats Google. Si cette page met plus de 3 secondes à charger, je passe directement à autre chose et il en sera de même pour la plupart de vos visiteurs. De plus, avec l'intégration des Core Web Vitals de Google, il est essentiel que le temps de chargement du plus grand élément de votre page (le "LCP") n'excède pas 2,5 secondes! Dans le cas contraire, le moteur de recherche peut vous pénaliser.
Optimisez le temps de chargement de votre page en suivant cette liste non exhaustive d’amélioration:
- Optimiser les images en compressant leur taille: https://compressor.io
- Activer la mise en cache du navigateur: Cela permettra à votre navigateur de stocker les images temporairement afin de ne pas devoir les charger à chaque fois qu’un visiteur revient sur votre site.
- Surveiller la rapidité du site: Certains serveurs et certaines configurations techniques peuvent ralentir lourdement le temps de chargement
A RETENIR
- Votre page doit être complètement chargée en 3 secondes
- Optimiser le chargement de vos images
3. Structurez la navigation
Catégorie 28, page 52, ligne 36
Amazon a x de pages, difficile de s’y retrouver! Un menu clair et bien structuré permet de comprendre rapidement l’ensemble des thématiques d’un site et d’y accéder facilement. Créez suffisamment de catégories afin de répartir les pages mais n’en créez pas trop, vos visiteurs risqueraient de s’y perdre! Un menu doit comporter au maximum 7 catégories.
Lorsque votre site atteint un nombre critique de pages, une barre de recherche devient indispensable, celle-ci lorsqu’elle est couplée à un outil de suggestion permets d’éviter une recherche fastidieuse de l’information.
A RETENIR
- Proposer un menu clair en 7 catégories maximum
- Ajoutez une barre de recherche lorsque cela est possible
4. Choisissez vos mots clés
Trop de mots clés tue le mot clé
La page d’accueil de votre site est l’endroit idéal pour y faire apparaitre vos mots clés mais n’en abusez pas. Préférez des mots clés généraux plutôt que très précis (longue traine). Si vous avez une boutique d’accessoires pour animaux, utilisez sur votre page d’accueil des expressions telles que « accessoires pour animaux », « boutique animaux paris » et créez d’autres pages pour vos celles plus précises. Ainsi vous pouvez créer d’autres pages avec des mots clés longue traines « collier rouge pour petit chien », « vêtements trop mignons pour chihuahua » etc.
Placez vos mots clés dans les balises meta (title, meta description), les titres H1 et dans l’URL si possible. Google s’en délectera!
Attention, si vous répétez trop les mêmes mots clés, si votre contenu n’a pas de sens, si vous rédigez du contenu pour dire d’avoir du contenu, la sentence de Google sera irrévocable… Je vous aurais prévenu.
A RETENIR
- Utilisez des termes généralistes
- Créez du contenu pertinent ayant du sens
- Placez les mots importants dans le titre, la description, l’url et le H1
5. Utilisez des call-to-action
Cliquez-moi! cliquez-moi! cliquez-moi! cliquez-moi
Incitez vos utilisateurs à cliquer, découvrir, naviguer dans les fins fonds de votre site web. Il existe une multitude de boutons call-to-action:
- « télécharger le livre blanc »
- « Demander une démo »
- « essayez gratuitement »
- « inscrivez-vous à la newsletter »
- « contactez-nous »
- « inscrivez-vous gratuitement »
- « profitez d’un mois gratuit »

Les boutons de ce type vous permettront d’ajouter du dynamisme sur votre page, d’augmenter votre rétention utilisateur et donc de diminuer votre taux de rebond (personnes qui arrivent sur votre site et qui s’en vont immédiatement).
Il faut que votre bouton soit percutant. Un « téléchargez le livre blanc » incitera plus vos visiteurs à effectuer l’action plutôt qu’un simple « cliquez ici » sans plus d’informations.
Pensez à la taille et la position de vos call-to-action. Il faut qu’ils soient positionnés à des endroits stratégiques et qu’ils attirent l’oeil.
N’oubliez pas qu’une page d’accueil ne doit pas qu’être informative mais surtout être la porte d’entrée de votre site web. Inciter à l’action est donc essentiel sur cette première page.
A RETENIR
- Les call-to-action diminuent votre taux de rebond
- Ne négligez pas leur taille et leur emplacement
6. Créez de la confiance
Votre site est le meilleur au M-O-N-D-E
Un témoignage de la part d’un client faisant l’éloge de votre site, de votre service, de votre outil est le meilleur moyen pour que vos visiteurs se disent « tient, ce mec dit des trucs cool à propos de ce site, c’est que ça doit vraiment être bien! ».
D’autres indicateurs peuvent rassurer vos clients. Par exemple, pour un outil d’analyse de sites web, on pourrait mettre un indicateur du nombre d’analyses effectuées pour le mois en cours. Votre visiteur se dira alors « il y a eu autant d’analyses effectuées, pourquoi moi je n’en lancerai pas une? ».
Montrez qu’il y a des personnes derrière le site. Un numéro de téléphone, un lien contact, une adresse, éventuellement une photo de l’équipe sont autant d’éléments qui rassureront les visiteurs. Dans le cas d’un e-commerce, créez des blocs de rassurance avec des informations sur les retours, la livraison, votre politique de remboursement etc.
A RETENIR
- Proposez des des témoignages clients
- Des indicateurs de votre performance rassureront vos visiteurs
- Affichez clairement vos informations de contact (téléphone, email, adresse)
- Créez des blocs de rassurance
7. Votre site doit s’adapter à tout type d’écran
Responsive quand tu nous tiens…
En 2016, près de 61% des recherches ont été effectuées sur appareil mobile. Pensez-donc à rendre votre site responsive… « Respon… quoi ? » Un site web responsive est un site qui s’adapte à tout type d’écran: Pc portable, tablette, téléphone… Si votre site n’est pas responsive, l’expérience utilisateur en sera dégradée et vos utilisateurs mobiles garderont un gout amer de leur navigation.
A RETENIR
- Votre site doit être responsive afin de satisfaire les utilisateurs mobiles
- N’oubliez pas de tester votre site sur de grands écrans (27 pouces)
8. Espionnez vos utilisateurs
Vous êtes le nouvel agent 007
Les épaules en arrière, le torse bombé, la tête levée, vous êtes fier de votre superbe page d’accueil… mais n’oubliez pas que la partie « analyse » est essentielle. Il existe des logiciels qui vous aident à améliorer encore un peu plus votre page d’accueil. Je pense notamment aux logiciels d’eye-tracking / click tracking qui donnent des informations sur les éléments qui attirent le plus l’oeil de vos visiteurs. Ils permettent d’améliorer visuellement votre page en générant des heatmaps (carte de chaleur) qui indiquent le temps que vos utilisateurs ont passé à regarder tel ou tel élément.
Chez Cocolyze, nous utilisons régulièrement Hotjar. Il nous permet de voir si nos visiteurs cliquent où nous souhaitons qu’ils cliquent, comprendre comment ils naviguent sur notre site, appréhension leur compréhension de l’outil; plus simplement, il nous permet d’analyser le comportement général de nos visiteurs sur le site.
A RETENIR
- L’Eye tracking vous aide à découvrir les zones où le regard se pose en premier
- Le click tracking enregistre les zones les plus fréquemment cliquées
Conclusion
Une page d’accueil optimisée plait aussi bien à Google qu’à vos visiteurs. Bien structurée, claire et simple, elle incitera vos utilisateurs à découvrir un peu plus votre site. En un coup d’oeil sur votre page, on doit comprendre votre activité.
Les pages d’accueil de vos concurrents n’ont qu’à bien se tenir!
