7 conseils pour améliorer son référencement mobile
En 2019, déjà 75 % des français étaient considérés comme des "mobinautes", à comprendre des internautes surfant sur le web via smartphone. Ce nombre ne faisant évidemment qu'augmenter, il était temps de prendre cette donnée en compte dans la conception des sites web. Par exemple dans l'interface, les rendre "mobile-friendly", pour faciliter au maximum la navigation. En tout cas, c'est bien l'avis de Google et ses confrères, autres moteurs de recherche. Ils ont maintenant pour habitude de valoriser les sites internet optimisés pour la navigation sur mobile. Il faut aussi savoir que l'importance de la navigation web via téléphone n'implique pas que des changements au niveau de l'interface. Non, en fait le fonctionnement des moteurs de recherche sur mobile n'est, aussi, pas le même que sur ordinateur. Il existe donc des types de référencements différents en fonction des deux "devices", soit des deux appareils, sur lesquels on fait ses recherches. C'est pour ça que votre référencement et vos positions peuvent énormément fluctuer en fonction de si la personne effectuant sa recherche utilise un ordinateur ou un téléphone portable. On parle de "SEO desktop" pour le référencement sur ordinateur et "SEO mobile" pour le référencement sur... mobile. Votre SEO desktop peut donc être excellent, ça n'empêche pas que vous soyez très mal référencé sur les recherches mobiles. Si vous voulez autant performer sur recherche mobile que recherche sur ordinateur, vous devez optimiser votre site pour une utilisation sur ordinateur, mais aussi portable ! Alors comment être aussi performant sur les versions mobiles des moteurs de recherche que leurs versions desktop ? Vous devez rendre votre site "responsive" voire encore mieux, "mobile-first" mais pas que ! On vous explique rapidement, en 7 points, comment plaire aux algorithmes des moteurs de recherche et ranker sur mobile ! Vous voulez savoir si votre site est déjà adapté au SEO mobile ? Rendez-vous ici.
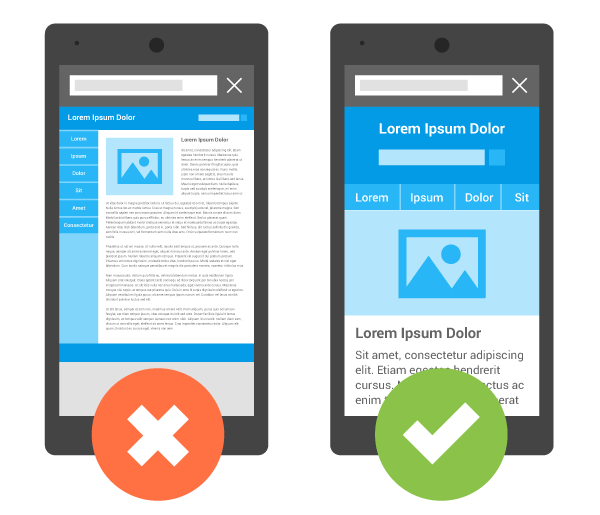
1. Soignez votre design d'interface
Get the application look ! 👀
Concevez votre site dans une optique d'utilisation sur mobile. Il faut dans tous les cas que votre design soit responsive, mais pensez-le d'abord pour une navigation sur téléphone que sur ordinateur, soit "mobile-first".
Pour commencer, utiliser la balise meta "name="viewport"". C'est un bout de code servant à indiquer aux navigateurs et moteurs de recherche que votre site peut s'adapter à tout support. L'algorithme redimensionnera de lui-même votre site en fonction de l'appareil d'utilisation. Deuxièmement, prenez contact avec un UI et UX designer spécialisé dans le support mobile. Il vous aidera à concevoir un site esthétiquement et utilement adapté à un support mobile. Votre site doit presque ressembler à une application de smartphone, en fait, car c'est dans ce sens que les moteurs de recherche veulent le voir évoluer.
L'avantage, c'est que le site, lui, ne mange pas la moitié de votre mémoire mobile d'un seul coup #applireloue

À RETENIR
- Votre site doit d'abord être pensé pour une utilisation mobile avant ordinateur
- N'oubliez pas de rajouter la méta balise "name="viewport"" dans le codage de votre site
- Appeler votre meilleur webdesigner pour donner à votre site le design le plus "mobile-friendly" possible
2. Débarrassez-vous des fenêtres pops-up !
Team pop-up, plus rapide que la lumière ⚡
Une fenêtre pop-up qui surgit à l'ouverture d'un site internet, c'est pire qu'un hublot de 747 qui s'ouvre en plein vol ! Pour votre SEO mobile en tout cas...
Rien de plus insupportable que de chiller sur son téléphone, trouver un site intéressant sur un moteur de recherche, "cliquez" dessus, et voir la fameuse pop-up ou "pub interstitielle" surgir plus vite que son ombre. Un vrai screamer comme diraient nos amis gameurs ! Rappelons que le but de Google et autres moteurs, c'est de proposer à ses utilisateurs les sites plus intéressants et a-gré-ables à lire. Ceux contenant des fenêtres pops-up intrusives sont donc dévalorisées par les algorithmes des moteurs de recherche.
Si vous souhaitez intégrer du contenu publicitaire sur votre site, privilégiez ces 4 solutions: le native advertising, le format cube, l'in-action ou le reveal. D'autres solutions devraient bientôt apparaître vu la présence toujours très active de la publicité sur les sites web.
À RETENIR
- Privilégiez un contenu publicitaire plus intégré à votre contenu natif pour éviter d'en faire pâtir votre SEO mobile
3. Dîtes au revoir à Java et Flash
Bye, bye, les copains ! 👋
Cette problématique s'applique plus au vieux sites internet. Si votre site est relativement récent, vous serez certainement moins enclin à ce problème. La plupart des plugins Java et Flash ne sont pas lisibles par les smartphones. C'est donc assez mauvais pour votre SEO d'avoir ce genre de codage ou d'extension. Ce sont des moyens de communiquer trop "has-been". Comme avec les jeunes, il faut coder...enfin choisir un langage, approprié à l'époque.
À RETENIR
- N'utilisez plus Java et Flash dans la conception de votre site car les smartphones ne peuvent pas les comprendre
4. Optimisez vos balises et données structurées
N'ayez plus peur de baliser 💽
Checkez les balises de votre site: titres et méta-descriptions, pour voir si elles apparaissent dans les résultats des moteurs de recherche. La longueur des balises pour mobile a été agrandie, on peut maintenant écrire jusque 75 caractères.
Il est aussi important pour votre site de posséder des données structurées pour un bon SEO. C'est utile aux algorithmes des moteurs pour comprendre le contenu de vos pages. C'est donc judicieux de rajouter ce morceau de code à votre site.
Celles-ci peuvent comporter, si vous êtes entrepreneur, par exemple:
- des informations sur votre entreprise
- son adresse et votre contact (voir SEO local)
- votre nom officiel et votre logo
À RETENIR
- Faîtes attention au complet de vos méta-données et rajoutez des données structurées
5. Transposez vos pages grâce à l'AMP
L'AMP est ton ami 🤝
L'"AMP", ce n'est pas l'Association des Mécaniciens Péruviens mais l'Accelerated Mobile Pages. C'est un logiciel open source créé par Google pour optimiser la vitesse de chargement et donc la lisibilité de vos pages sur mobile. Ça sert à créer la version allégée de vos pages principales sans avoir à faire appel à un développeur. Au lieu d'avoir deux versions de vos pages, une pour le desktop et une pour le mobile, l'AMP adapte tout simplement vos pages quand il s'agit de passer sur une utilisation portable. L'AMP présente surtout 4 gros avantages pour votre SEO et vos affaires en général:
- L'amélioration de la vitesse de chargement de vos pages. C'est un élément primordial pour être bien référencé sur la SERP
- La réduction du taux de rebond. Si votre page est lisible, et qualitative, les gens resteront plus longtemps dessus par logique. Le taux de rebond a sa petite importance pour le SEO car il permet de savoir si les utilisateurs sont satisfaits du contenu de votre page ou non et donc si votre site mérite d'être valorisé ou pas
- La facilité de se conformer au RGPD. Parfois difficile à mettre en place, l'AMP facilite la mise en place des boîtes de dialogues RGPD et autres modules. Même si ce n'est pas un élément fondamental pour votre SEO, c'est obligatoire et sa bonne mise en forme et forcément valorisée
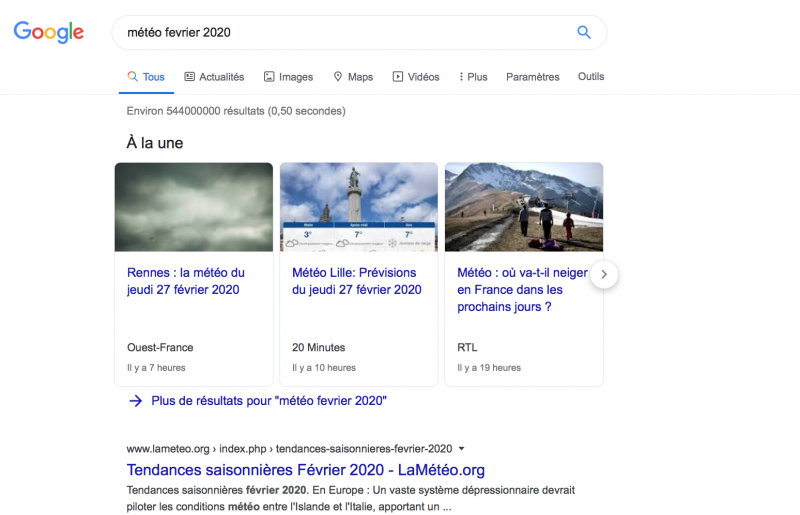
- Une meilleure visibilité dans les résultats de recherches. Le point le plus important, l'AMP permet, à côté d'améliorer globalement votre SEO et donc les chances d'être mieux référencé, de présenter potentiellement vos pages dans un carrousel de résultats. Ce carrousel, que vous connaissez se place au-dessus des résultats de recherche, de la ligne de flottaison comme on dit. Il a l'avantage d'attirer l'œil en plus d'apparaître comme du contenu de qualité "choisi" par Google

À RETENIR
- L'Accelerated Mobile Pages possède de nombreux avantages SEO comme: vitesse de chargement des pages, réduction du taux de rebond, conformité RGDP et optimisation de la visibilité SERP
6. Adaptez le contenu sémantique on-site
Ciao langage SMS, coucou langage SEO mobile 📱
On ne communique pas par téléphone comme dans la vraie vie ! Le langage "texto" nous l'a bien confirmé. Et bien c'est la même chose avec les moteurs de recherche. On ne tape pas, ou plutôt ne recherche pas, sur mobile comme sur ordinateur. Il faut donc adapter le contenu sémantique de votre site à la demande sur portable. Qu'est-ce-qui change concrètement ?
- Les mots-clés sur lesquels vous voulez vous positionner doivent correspondre aux recherches mobiles. Ils doivent former des ensembles courts de 2 à 3 mots pas plus de préférence
- La majorité des recherches sur téléphone sont basées sur la localisation. N'hésitez donc pas à inclure des mots-clé fondés sur votre localisation pour être facilement vu par les personnes à proximité. Restez avec nous, on vous explique d'ailleurs comment améliorer votre SEO local dans le chapitre suivant
- Pensez "recherche vocale", les assistantes type Siri sont devenus nos secrétaires. Pour satisfaire les recherches vocales de leurs utilisateurs, optimisez votre contenu dans ce sens. Comment fonctionne une assistance vocale ? Cette fois, comme dans la vraie vie, avec une vraie personne : questions, mots de liaisons, ponctuation... Bref, incluez dans votre contenu des phrases interrogatives et des mots-clés de longue traîne, pour coller le maximum à la demande vocale. Rédigez les questions plusieurs fois et de manières différentes afin de couvrir toutes les possibilités de requêtes. Placez la question dans le titre de votre page et fournissez la réponse en introduction. Vous pourrez détailler le propos dans le reste de la page.
À RETENIR
- Avec le mobile, pensez recherche clavier mais aussi recherche vocale. Pour répondre aux requêtes de la barre de recherche, choisissez des ensembles de mots-clés courts. Pour satisfaire l'assistante vocale, essayez également d'avoir des questions et des mots-clés de longue traîne dans les titres ou introductions de vos pages
7. Développez une stratégie de SEO local
Devenez la référence du (bon)coin 📍
Comme annoncé dans le chapitre précédent, le SEO local a son importance dans le référencement mobile de votre site. 80% des utilisateurs de smartphones font des recherches avec intentions locales. Voici quelques astuces pour améliorer votre référencement local:
- Améliorer, ou créer au plus vite si ça n'est pas fait, une page Google MyBusiness ! C'est grâce à celle-ci que vous pourrez officiellement vous géolocaliser sur Google Maps.
- Collecter le plus d'avis clients positifs possibles. Plus ils seront bons, plus vous apparaissez dans les 1ers résultats de recherche
- Indiquez votre géolocalisation avec des mots-clés dans votre contenu sémantique on-page, tout simplement
À RETENIR
- Optimisez votre page Google MyBusiness avec toutes les informations nécessaires et ne lésinez pas sur l'importance des (bons) avis clients
Conclusion
Il existe en fait deux types de SEO, mobile et desktop, qui induisent deux référencements différents en fonction de l'appareil de consultation. Il est important pour votre site de performer sur chacun ! Nos 7 astuces pour être performant sur mobile sont: une UI optimisée pour l'utilisation portable, la suppression des publicités interstitielles, l'abandon de Java et Flash, des balises méta-données et données structurées adaptées, la mise en place de l'AMP, un contenu sémantique en accord avec la demande mobile, le développement du SEO local.
