Les images en SEO : comment les optimiser ?
Récapitulatif :
-
Ajouter des images à votre contenu est un bon moyen de favoriser l'optimisation de votre site web
-
Améliorez la qualité de vos images et les performances de votre site web en réduisant la taille des fichiers. L'objectif est de ne pas trop perdre en qualité d'image et de ne pas impacter le temps de chargement de votre contenu
-
Incluez des attributs alt et des légendes à vos images
-
N’oubliez pas : toutes les images n'ont pas besoin d'avoir une légende
-
Choisissez un nom de fichier basé sur les modèles de recherche de vos clients pour nommer votre image
Les images sont-elles nécessaires en SEO ?
Quel que soit votre contenu, vous pouvez toujours utiliser des images pour l'illustrer ou pour y apporter du dynamisme. Les images correspondent à tous les supports visuels : photos, graphiques, diagrammes etc.
Elles sont utiles pour que les lecteurs comprennent plus facilement un article, mais elles sont aussi importantes pour améliorer l'optimisation d'une page web.
C'est pourquoi il ne faut pas négliger certains détails clés qui vont permettre de favoriser l'optimisation des images d'un site web :
- Le format de l’image (JPEG, PNG etc)
- La vitesse de chargement de l'image (normalement liée à sa la taille, l'échelle et la compression de l'image)
- L'index (par exemple, les descriptions des images, également appelées Attributs alt)
Voici nos conseils pour optimiser le référencement de vos pages lorsqu'elles contiennent des images
1. Attention à la taille et à la qualité des images
Les images de grande taille et de haute résolution ralentissent considérablement le chargement et la fluidité d'une page web. Pour garder une bonne qualité d'image et conserver les performances de votre site, il est conseillé de réduire la taille du fichier*. Cela permet de ne pas trop dégrader la qualité de l’image.
(*) La taille du fichier et la taille de l'image sont deux choses différentes :
La taille d'une image fait référence aux dimensions d'une image, c'est-à-dire à ses pixels.
La taille du fichier fait référence à l'espace de stockage dont il a besoin sur le serveur (kilo-octets).
N’oubliez pas : les performances du temps de chargement de votre site Web sont importantes à la fois pour l'UX et le référencement.
2. Choisir le bon format de fichier et le niveau de compression
Il existe de nombreux formats de fichiers. Parmi les plus connus, on retrouve : PNG, JPEG et GIF. Chacun d’eux possède ses avantages et ses inconvénients. Par exemple, si vous souhaitez afficher des images avec beaucoup de couleurs, vous devez choisir le format JPEG. Cependant, si vous avez l'intention d'afficher des images plus simples avec une petite taille, il est conseillé d'opter pour le format PNG.
Le taux de compression dépendra du type de fichier que vous avez choisi. Il est recommandé de tester différentes compressions pour identifier celle qui vous convient le mieux. En général, les outils d'édition d'images, comme Adobe Photoshop, offre déjà la possibilité de sauvegarder une image pour le web. Cela permet de réduire automatiquement la taille de votre fichier, sans perte de qualité de l'image.
Si vous n’avez pas accès à Adobe Photoshop, il existe d’autres outils et plugins qui font le même travail : WP Smush, Affinity Photo, Image Optim (Seulement sur Mac) ou Optimus Image Optimizer.
3. Inclure l’attribut alt
Les robots des moteurs de recherche ne sont pas (encore) capables de “lire” et de comprendre une image. La seule façon pour qu'ils indexent votre page est de fournir un attribut textuel alternatif à chacune de vos images.
Ces attibuts et ces descriptions alternatives sont également utiles pour les utilisateurs malvoyants et s'affichent lorsque l'image ne se charge pas.
Imaginons que vous travaillez pour un site d'animalerie et que vous devez ajouter un attribut alt à l'image ci-dessous. En vous basant sur les explications que nous avons fournies, quel exemple utiliseriez-vous ?

Exemple 1 : <img src= “chien.png” alt=”chien”> - Il s'agit d'une balise alt acceptable, même si elle n'apporte pas une description complète de l'image.
Exemple 2 : <img src="chien.png" alt="chien avec un chapeau d'anniversaire"> - Cet attribut alt est pertinent, car il décrit toutes les composantes de l'image de manière détaillée.
Exemple 3 : <img src="chien.png" alt="chien chien anniversaire fete d'anniversaire chapeau animal costume"> - Il s'agit d'un exemple d'attribut alt mal formulé, qui intègre des mots clés sans ordre logique : les mots clés ont un lien avec les composantes de l'image, mais ils ne la décrivent pas correctement.
Les conseils de Cocolyze pour écrire les attributs alt :
-
Il n'est pas nécessaire d'ajouter "photo de " ou "image de" au début de la description
-
Vos balises alt doivent être simples et précises. Il faut également éviter d'y intégrer trop de mots clés
-
N'utilisez pas d'emojis ou d'autres images à la place d'un texte
-
Intégrer les principaux mots clés dans votre image
4. Inclure des légendes
Les légendes des images sont un outil de communication utile. Elles apportent une brève description du contexte d'une image et sont placées en dessous de celle-ci. Elles sont plus longues qu'un attribut alt et sont visibles pour les internautes.
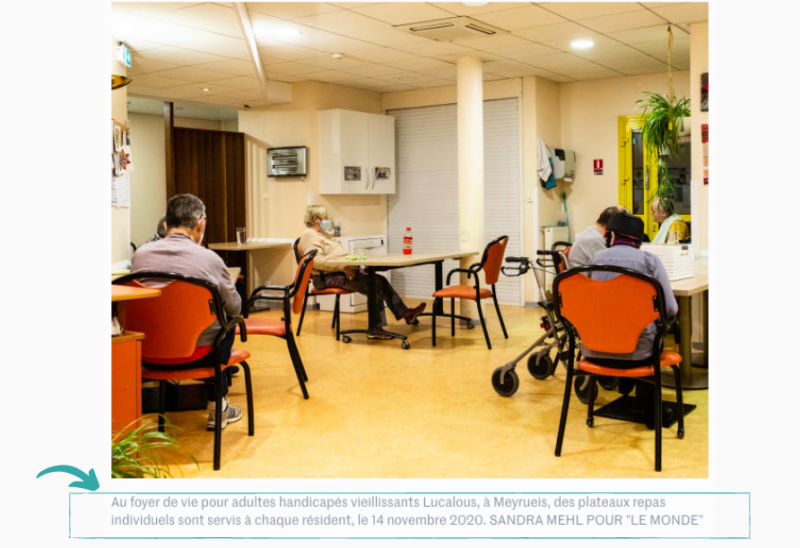
Les légendes d'images attirent 16 % de lecteurs de plus que pour un texte, selon Poynter research. Les légendes des images sont donc un moyen supplémentaire d'attirer l'attention de votre lecteur. Vous pouvez observer, ci-dessous, un bon exemple de légende d'image :

Selon l'image, vous n'aurez pas forcément besoin d'ajouter une légende. En effet, certaines d’entre-elles se suffisent à elles-mêmes et ne nécessitent pas de description. Comme on peut le voir dans l'exemple suivant :

Les conseils de Cocolyze pour écrire une légende :
-
Utiliser les légendes comme si elles étaient le titre de l'image
-
Ecrivez des légendes simples et précises
-
Utilisez des mots clés de votre contenu, sans en abuser
-
Ecrivez les légendes au présent
-
N'oubliez pas d'inclure les citations et les crédits de l'image
5. Nommez votre dossier ou vos fichiers en pensant au référencement
Selon l’article de Google “Image best practices”, les noms de fichier donnent des indices à Google sur le sujet d'une image. Plus le nom de votre image sortira de l'ordinaire, plus il aura de chances d'être indexé et classé. Par exemple, "mon nouveau chaton noir.jpg" est un meilleur titre que "IMG00023.jpg".
Il faut penser à écrire votre nom de fichier pour l'optimisation des moteurs de recherche, ce qui les aidera à mieux comprendre votre contenu.
Les conseils de Cocolyze pour choisir vos noms de fichiers :
-
Les titres de vos fichiers doivent être simples et précis, à l'image des balises et des légendes
-
Utilisez Analytics pour comprendre comment vos produits et services sont recherchés par les utilisateurs. Cela vous permettra de connaître le parcours qu'ils effectuent lors de leur recherche. Vous pourrez ainsi nommer vos fichiers en conséquence
